Cara membuat 2 kolom widget baru dibawah header blog
Table of Contents
Bicara soal WIDGET saya jadi teringat, Ada seorang teman saya yang bertanya melalui PM di Facebook saya, dia bertanya seperti ini, Gan gimana sih cara membuat 2 widget baru dibawah judul blog seperti pada blog sampean, karna ditemplate ane tidak ada, mau ganti template udah terlanjur lengket ama template kesayangan ane ini. Mungkin maksud dia itu Bagaimana cara membuat 2 kolom widget baru dibawah header atau dibawah judul blog. Bener gak ya..? jadi bingung saya..!.
OK Sahabat, kali ini saya akan membuat sebuah tutorial yang bersangkutan dengan sebuah pertanyaan salah seorang teman saya di Facebook yaitu Cara membuat 2 kolom widget baru dibawah header blog. Dan disini saya akan mencontohkan bagaimana cara melakukan hal tersebut pada blog saya yang lainnya di blogspot.
Sebelum Tutorial ini saya Publish ke blog, tentunya sudah saya praktikkan terlebih dahulu pada blog saya yang lainnya. Dan tutorial ini hanya berlaku untuk Platfrom Blogger/ Blogspot saja.
Berikut tutorial - Cara membuat 2 kolom widget baru dibawah header blog.
Petama silahkan Login ke Blog anda.
Kemudian Klik Template >> Edit HTML
Untuk berjaga-jaga ada baiknya anda BACKUP terlebih dahulu templatenya.
Kemudian carilah kode ]]></b:skin>
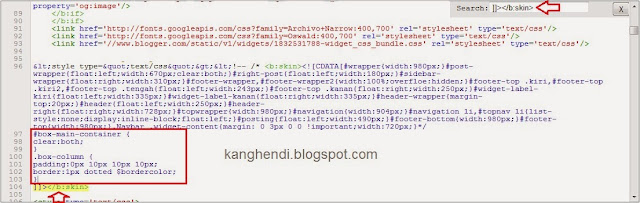
Dan untuk mempermudah pencarian klik di dalam Kode HTML kemudian [CTRL+F] dan [ENTER]. Jika sudah ketemu, letakkan kode dibawah ini tepat di Atas Kode ]]></b:skin>
#box-main-container {
clear:both;
}
.box-column {
padding:0px 10px 10px 10px;
border:1px dotted $bordercolor;
}
Contohnya seperti gambar dibawah ini. Klik untk melihat dengan jelas.
Kemudian carilah kode <div id='main-wrapper'> atau <div id='content-wrapper'>
Itu tergantung dari jenis template yang anda gunakan.
Jika sudah ketemu, letakkan kode dibawah ini tepat diatas Kode <div id='main-wrapper'> atau <div id='content-wrapper'>
<div id='box-main-container'>
<div id='box1' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='box-column' id='Kotak1' preferred='yes' style='float:left;'/>
</div>
<div id='box2' style='width: 50%; float: right; margin:0; text-align: left;'>
<b:section class='box-column' id='Kotak2' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
Contohnya seperti gambar dibawah ini. Klik untk melihat dengan jelas.
Jika sudah silahkan Simpan, dan Lihat hasilnya akan seperti gambar dibawah ini.
Demikian tutorial - Cara membuat 2 kolom widget baru dibawah header blog.
Semoga tutorial ini bermanfaat buat anda yang sedang mencari tutorial Cara membuat 2 kolom widget baru dibawah header blog, atau buat yang belum tahu cara menerapkannya di blog anda.
Jika anda ada pertanyaan jang sungkan-sungkan untuk bertanya, silahkan anda tuliskan di kotak komentar yang telah disediakan dibawah, dengan senang hati saya akan menjawab pertanyaan anda dengan semampu saya. Salam blogger dan semoga sukses selalu!.